HTTP Statuscodes
| Status Code | Bedeutung | Beispiel |
|---|---|---|
| 1xx | Informel | 102 Progressing |
| 2xx | Erfolg | 200 OK |
| 3xx | Umleitung | 301 Moved Permanently |
| 4xx | Client-Fehler | 404 Not Found |
| 5xx | Server-Fehler | 500 Internal Server Error |
Nutzwertanalyse von Lernspielen
Um bei Google nur exakte Treffer für einen ganzen Satz oder eine Wortgruppe, wie z. B. Nutzwertanalyse von Lernspielen
zu finden, verwende "Anführungszeichen".
Fällt dir ein bestimmtes Wort nicht ein, wähle ein * Stern als Platzhalter.
Um Treffer mit einem bestimmten Wort von der Suche komplett auszuschließen, setze diesem Suchbegriff ein Minus voran. -shurjoka -kuchentv
Bit & Shitcoins 2023
Eine Übersicht meiner Alt- und Shitcoins und wie sie sich 2023 entwickelt haben:
- Shiba Inu (SHIB) = 0,000,009,54€ - 43,24%
- Dogecoin (DOGE) = 0,08€ - 33,33%
- Bitcoin (BTC) = 38.564€ - 39,75%
- Ethereum (ETH) = 2.086€ - 22,47%
Die Kurse an diesem Tag (31.12.2023)
Handy Strom Kosten
Den Handy Akku täglich einmal komplett aufladen (von 0 auf 100%) kostet, je nach Modell zwischen 3€ (iPhone 8) bis 5€ (OnePlus 7T Pro) im Jahr.
OL reversed
Zählrichtung umkehren mit <ol reversed>. Listenmarker in Rot mit ::marker.
/* css */
ol[reversed]>li::marker { color: red; }
ol[reversed]>li>span { margin-left: .5rem; }
Ein "margin" zwischen Marker und Listenpunkt bekomme ich leider nur mit einem <span> hin, ohne den CSS Code unnötig aufzublähen. Kann man machen, solange der Listenpunkt auch nur aus einem Einzeiler besteht.
Zeiterfassung
Mit Vanilla PHP und Legacy Code die SQLite Datenbank befragt und die sagt:
| Datum | Start | Ende | Pause | Zeit |
|---|---|---|---|---|
| 23.10 | 08:00 | 17:00 | 60 | 8.0 |
| 24.10 | 08:00 | 17:00 | 60 | 8.0 |
| 25.10 | 08:00 | 17:00 | 60 | 8.0 |
| 26.10 | 08:00 | 17:00 | 60 | 8.0 |
| 27.10 | 08:00 | 17:00 | 60 | 8.0 |
| Insgesamt: 40.0 Stunden. | ||||
Javascript - history
<!-- html --> <a href="javascript:history.back()">Zurück</a> <a href="javascript:history.forward()">Vor</a>
Werbeblocker auf YouTube
"Werbeblocker sind auf YouTube nicht erlaubt"
Gerade eben frisch Aufgepoppt und direkt ge-Blockt.
display: table
/* css */ display: table /* <table> */ display: table-row /* <tr> */ display: table-cell /* <td> */ display: table-column /* <col> */ display: table-column-group /* <colgroup> */ display: table-footer-group /* <tfoot> */ display: table-header-group /* <thead> */
Font Awesome Unicode
Den Unicode für das 𝕏 (X) Icon bekommen wir so: e61b, dem muss noch ein &#x vorangestellt werden und kann dann z.b. so verwendet werden.
<!-- html --> <i icon=""></i>
Damit das so auch funktioniert, kommt noch dieser Snippet in die CSS Datei:
/* css */
[icon]:after {
content: attr(icon);
font-family: 'FontAwesome';
}
table rowspan
| TH1 | td1 | td2 | td3 |
|---|---|---|---|
| td1 | td2 | td3 | |
| td1 | td2 | td3 | |
| TH2 | td1 | td2 | td3 |
| td1 | td2 | td3 | |
| td1 | td2 | td3 |
X und Threads Icons
Font Awesome hat in der Version 6.4.2 neue Icons hinzugefügt, unter anderem sind es diese brand
Icons:
- Twitter bzw. X und
- Threads von Facebook und
- Debian und Ubuntu
Ein Satz mit X
Twitter heißt jetzt X und Tweets heißen jetzt wie? Posts?
Mein Vorschlag: Ein Satz mit X
👉️👌️
Null-Koaleszenz-Operator
Wurde mal irgendwo in den PHP 7 Features erwähnt. Der Operator ist eine syntaktische Vereinfachung, die oft in Verbindung mit isset() und einem ternären Operator verwendet wird.
Unicode Schach
♖♘♗♔♕♗♘♖
♙♙♙♙♙♙♙♙
♟♟♟♟♟♟♟♟
♜♞♝♚♛♝♞♜
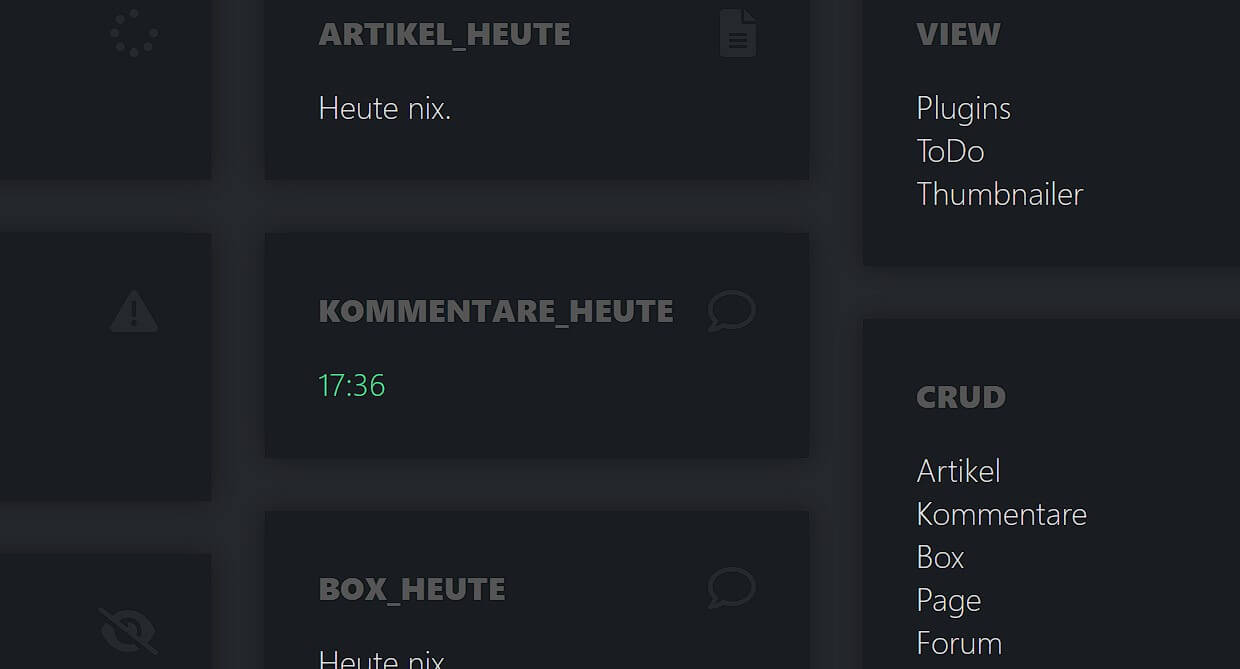
INDEX XXX
Auf der linken oberen Seite hier auf der Homepage befindet sich das Wort "INDEX" und eine Zahl in grüner Schrift.
Könntest Du mir bitte hier in den Kommentaren kurz mitteilen, welche Zahl bei Dir angezeigt wird?
Schreibe mir auch, mit welchem Gerät (Handy, Tablet, PC oder TV + Model) und welchen Browser Du diese Homepage gerade betrachtest.
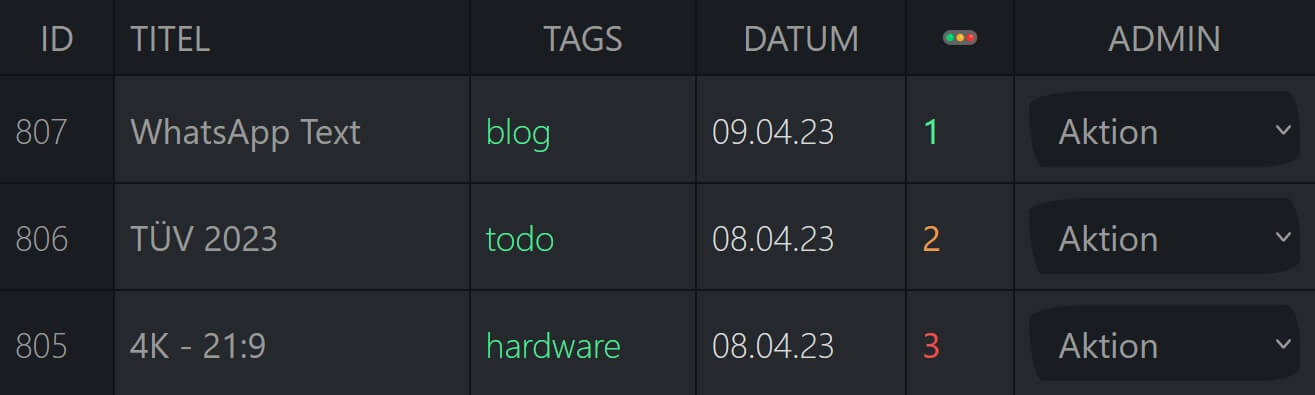
Ternären Operator
Im Backend lese ich mir mit meinem PHP CRUD Script alle Artikel aus der Datenbank ein und gebe diese in einer Tabelle aus.

Hier lasse ich mir unter anderem auch den Status der Artikel anzeigen. Je nach Status (1, 2 oder 3) wird die Zahl in einer anderen Farbe angezeigt.
Eklige weiße Farbe
Wer hier die Titelfarbe als eklig weiß
bezeichnet, der wird das so in V2 weiterhin classless hinnehmen müssen. Oder sich einfach verpissen.
Unicode Karten
🃑️ 🃒️ 🃓️ 🃔️ 🃕️ 🃖️ 🃗️ 🃘️ 🃙️ 🃚️ 🃛️ 🃜️ 🃝️ 🃞️ 🃟️ 🂠️
Marquee per Default
Der Test läuft noch bis zum 31 April.
IntlDateFormatter
Das Datum in der Datenbank liegt im Format 2023-03-19 07:18:22 vor.
Ein Code soll das Datum jetzt ohne Verwendung von setlocale so umwandeln, das es komplett in Deutsch zu so einer Ausgabe kommt.
Am Sonntag, den 19. März 2023 um 07:18 Uhr
CSS color important
.green
.bg-green
.border-green
.neon-green
PHP Verbrauch und Kosten berechnen
Bisher speichere ich lediglich die Zählerstände $zaehler_neu und $zaehler_alt in der Datenbank und lasse PHP die Berechnung mit den vordefinierten Zahlen durchführen.
Nicht besonders elegant, aber es funktioniert zumindest schon mal.
$preis_kwh = '0.25'; $gebuehr = '5.19'; $abschlag = '85.00'; $verbrauch = $zaehler_neu - $zaehler_alt; $kosten = $verbrauch * $preis_kwh + $gebuehr; $differenz = $abschlag - $kosten;
Das Ergebnis lasse ich in eine Tabelle ausgeben:
SQL IN or NOT IN
Hey Datenbank, zeige mir nur die Daten mit der ID 6, 33 und der 47 an.
SELECT * FROM `daten` WHERE `id` IN (6,33,47)
Ne warte, anders herum...
Datei löschen
Beim bearbeiten oder löschen eines Artikels, auch (sofern vorhanden) das dazugehörige Bild ersetzten oder entfernen, ohne das PHP dauernd meckert.
PHP Warning: unlink(../image/bild.jpg): No such file or directory in
Und das geht so.
SQL DATE_SUB() Interval
Alle Einträge von Heute, sieht in meinem Dashboard momentan so aus.

Auch hier konnte ich den Code weiter reduzieren.
SELECT * FROM `komm` WHERE `datum` >= DATE_SUB(CURDATE(), INTERVAL 1 DAY)
PHP Deprecated
Und noch ein PHP Deprecated ab PHP 8.1 ... wurde gerade beim refactoring der SQLite CRUD in die Fehlerlogs geschrieben. Dieses mal betrifft es meine htmlspecialchars() Funktion und komischerweise nur bei meinem SQLite Script.
Passing null to parameter #1 ($string) of type string is deprecated
Aber auch hier habe ich schnell eine Lösung gefunden und die geht so:
strftime Deprecated
Ab PHP 8.1 erscheint bei Verwendung der Funktion strftime() ein PHP Deprecated Hinweis al´a:
Function strftime() is deprecated
Gaspreis Oktober 2022
Der Gaspreis setzt sich aus Steuern, Abgaben und Umlagen sowie Netzentgelte, Beschaffungskosten und Vertrieb zusammen. Ab 1. Oktober 2022 kommt die Gasbeschaffungsumlage mit 2,419 Cent pro Kilowattstunde (kWh) dazu und vermutlich noch eine Gasspeicherumlage deren Preis noch unbekannt ist.
Video Attribute
<video controls autoplay muted loop> <source src="demo.mp4#t=30,55" type="video/mp4"> </video>
Das Video soll automatisch bei Sekunde 30 Starten und bei 55 Stoppen (autoplay wird dann ignoriert). Dazu hängen wir dem Video ein #t=start,end an.
Klugscheißer Bot
Hey du Lutscher, was willst du wissen?
SQL WHERE AND
Hey Datenbank, zeige mir bitte den Inhalt der ID 6 an, aber nur, wenn der "status" 1 ist.
SELECT * FROM `daten` WHERE `status`=1 AND `id`=6
Datenbank Abfrage mit zwei oder mehr Bedingungen.
try & catch
Wichtig, wird immer wieder gerne vergessen.
try {
/* code here */
}
catch (Exception $e) {
/* exhibitionist*in error */
print $e->getMessage();
}
HTML - hr
<hr> (default)
Separator mit den üblichen Farben
CSS - font-size
Beispiel Schriftgrößen
| Schriftgröße | .classname |
|---|---|
| font-size: 1.0rem | .fs-10 |
| font-size: 1.1rem | .fs-11 |
| font-size: 1.2rem (default) | .fs-12 |
| font-size: 1.3rem | .fs-13 |
| font-size: 1.4rem | .fs-14 |
| font-size: 1.5rem | .fs-15 |
| font-size: 1.6rem | .fs-16 |
| font-size: 1.7rem | .fs-17 |
| font-size: 1.8rem | .fs-18 |
| font-size: 1.9rem | .fs-19 |
| font-size: 2.0rem | .fs-20 |
CSS - font-weight
Beispiel Schriftstärken
| Schriftstärke | .classname |
|---|---|
| font-weight: 100 (default) | .fw-100 |
| font-weight: 200 | .fw-200 |
| font-weight: 300 | .fw-300 |
| font-weight: 400 | .fw-400 |
| font-weight: 500 | .fw-500 |
| font-weight: 600 | .fw-600 |
| font-weight: 700 | .fw-700 |
| font-weight: 800 | .fw-800 |
| font-weight: 900 | .fw-900 |
CSS Check Warnungen (xx)
Wenn der W3C CSS Validierungsdienst meldet:
Gratulation! Es wurden keine Fehler gefunden.
Weiter unten dann aber mehrere Warnungen kommen al´a:
Due to their dynamic nature, CSS variables are currently not statically checked
CSS - border-radius
:root {
--radius: 3rem .7rem 2rem .7rem/.7rem 2rem .7rem 3rem;
}
.radius {
border-radius: var(--radius);
}
CSS - color
Textfarbe:
red
orange
yellow
green
blue
purple
white
black
Hintergrundfarbe:
bg-
bg-
bg-
bg-
bg-
bg-
bg-
bg-
Ramenfarbe:
border-
border-
border-
border-
border-
border-
border-
border-
Bullet (class dot)
NUR DAS
✓ Bowling im Shape Winsen.
✓ Essen und Trinken Saufen im Treibhaus Marxen.
✓ Mit den MATOrianern im Beachclub chillen.
✓ Alles auf Shawn´s Nacken 😂️
CSS - animation
<i class="fas fa-bowling-ball fa-spin"></i>
JSON CRUD
Brauche ich zwar noch nicht, aber ich wollte mich Technisch schon mal mit JSON auseinander setzten. Also kurz eine JSON-Datei erstellt (brennholzverleih.json) und diese schnell via Textarea mit ein paar Daten befüllt.
Ein Datensatz sieht in etwa so aus:
blablabla
blablabla...
.gratismut { background: 🖕; }
.lippenbekenntnis { background: 🖕; }
.gutmensch { background: 🖕; }
True = 1
echo 10 + true; // = 11
CRUD SQLite
Zu verschenken... eine voll funktionsfähige CRUD in PHP für SQLite3 in Simple 🙄
public function __construct($db) {
$this->db = new SQLite3($db);
$this->init();
}
ALTER TABLE
Die Position der neuen Spalte acht direkt hinter die bereits existierende Spalte sieben der SQL Tabelle hinzufügen.
ALTER TABLE zahl ADD acht varchar(191) AFTER sieben;
PHP file_exists
Erst mal gucken ob die Datei überhaupt existiert.
if (file_exists('/apps/rss.php')) {
echo 'Ja, die Datei existiert!';
}
else {
echo 'Nein, existiert nicht!';
}
Eine Textdatei einlesen
Kompletten Inhalt ausgeben.
$flatfile = 'textdatei.txt'; $inhalt = file_get_contents($flatfile); echo $inhalt;
Nur Zeile 3 ausgeben.
CREATE TABLE
Eine weitere Tabelle für die Datenbank.
navbar-toggler
Zwei Zeilen CSS Code entfernen den Rahmen um das navbar-toggler-icon in der Navbar von Bootstrap 5 seiner Navigation.
.navbar-toggler:focus {
box-shadow: none;
}
.navbar-toggler {
border: 0;
}
#remove #hover #border #navbar #demo