CSS Farben
Wie war noch gleich der Hex bzw. RGB oder Hue Code für die Farbe Rot? ... Oder, ich nehme erst mal so nen Farbnamen wie:
Red IndianRed LightCoral Salmon DarkSalmon LightSalmon Crimson FireBrick DarkRed Maroon IndianRed Brown Salmon LightSalmon DarkSalmon
Für die anderen Farbtöne (Orange, Gelb, Grün usw...) klick auf:
Ternären Operator
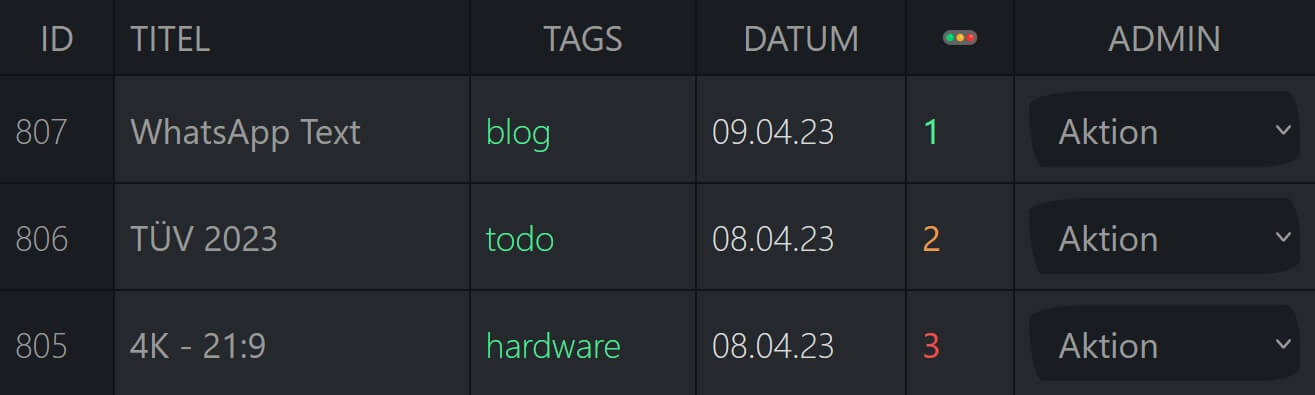
Im Backend lese ich mir mit meinem PHP CRUD Script alle Artikel aus der Datenbank ein und gebe diese in einer Tabelle aus.

Hier lasse ich mir unter anderem auch den Status der Artikel anzeigen. Je nach Status (1, 2 oder 3) wird die Zahl in einer anderen Farbe angezeigt.
Eklige weiße Farbe
Wer hier die Titelfarbe als eklig weiß
bezeichnet, der wird das so in V2 weiterhin classless hinnehmen müssen. Oder sich einfach verpissen.
HTML - hr
<hr> (default)
Separator mit den üblichen Farben
CSS - color
Textfarbe:
red ✘✘✘
orange
yellow
green ✔✔✔
blue
purple
white
black
Hintergrundfarbe:
bg-
bg-
bg-
bg-
bg-
bg-
bg-
bg-
Ramenfarbe:
border-
border-
border-
border-
border-
border-
border-
border-
Bullet (class dot)
CSS var
Variablen sind ein Teil der CSS Spezifikation und heißen CSS Custom Properties
:root {
--red: #f8312f;
}
Überall dort, wo ich wiederholend die Farbe "Rot" benötige, verwende ich diese CSS Klassen:
.red { color: var(--red); }
.bg-red { background-color: var(--red); }
.border-red { border: var(--border) var(--red); }
Windows 10 Darkmodus
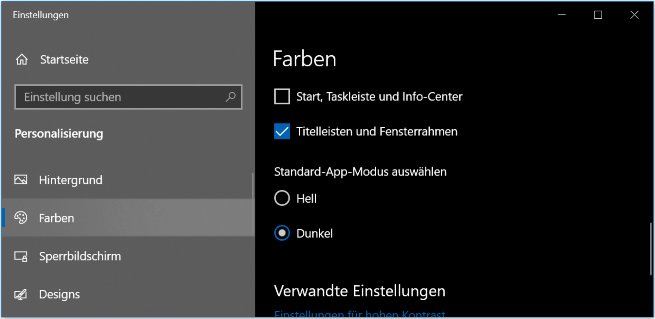
Den Windows 10 Darkmodus Aktivieren oder Deaktiviere geht so:

- Rechtsklick auf den Desktop
- Klick auf Anpassen
- Dann links auf Farben
- Runter scrollen bis Standard-App-Modus
WEIß
Die Farbe Weiß in allen CSS Varianten.
{ color: #fff; } /* hexadezimale */
{ color: white; } /* farbname */
{ color: rgb(255, 255, 255); } /* rgb */
{ color: rgba(255, 255, 255, 1); } /* rgba */
{ color: hsl(0, 0%, 100%); } /* hsl */
{ color: hsla(0, 0%, 100%, 1); } /* hsla */
#weiss #weiß #white #ffffff
Doppelbaumhälfte
Hier teilen sich je zur Hälfte zwei Blütenfarben einen Baum. Hat das wer so schon einmal gesehen?

Irgendeine Prunus Gattung
Form ::placeholder Color
Eine andere Farbe für den Formular "placeholder" in allen Browsern
::-webkit-input-placeholder { color: red; }
:-ms-input-placeholder { color: red; }
::-moz-placeholder { color: red; opacity: 1; }
Und mit opacity: 1; ist der Text im Firefox auch gleich etwas besser Lesbar.
Unicode und ASCII
¯ \ _ (ツ) _ / ¯
Unicode Zeichen die auf allen Geräten und Browsern gleich aussehen und sich mit CSS einfärben lassen. Hier ein paar mehr oder weniger Nützliche.
CSS - buttons
CSS Panel
Geben wir den Panel Boxen mal etwas Farbe.