Rimworld Odyssey
Modding with Rimworld
<canBeGeneratedToSatisfyWarmth> <canBeGeneratedToSatisfyToxicEnvironmentResistance>
// Vacsuit (Helmet and Armor) <VacuumResistance>0.5</VacuumResistance>
Windows 11 Offline
Windows 11 ohne Microsoft-Konto nutzen? So geht’s mit lokalem Benutzerkonto:
Methode 1:
- Drücke Shift + F10 für die Eingabeaufforderung.
bypassnroeingeben und Enter drücken.- System startet neu.
Methode 2:
- Drücke Shift + F10 für die Eingabeaufforderung.
start ms-cxh:localonlyeingeben und Enter drücken.- System startet nicht neu.
Methode X
Mautpflicht ab 3,5 Tonnen
Ab dem 1. Juli 2024 gilt die Mautpflicht auch für Fahrzeuge mit einem zulässigen Gesamtgewicht von mehr als 3,5 Tonnen.
Toll Collect zeigt hier, was uns dieser "Spaß" kostet. #tzGm
Trade Republic Zinsen
Die Europäische Zentralbank (EZB) hat beschlossen, zum 12. Juni 2024 den Leitzins um 0,25% zu senken. Dies führt wohl dazu, dass auch Trade Republic den Zinssatz auf Tagesgeldkonten von 4% auf 3,75% senken wird.
Javascript - history
<!-- html --> <a href="javascript:history.back()">Zurück</a> <a href="javascript:history.forward()">Vor</a>
Font Awesome Unicode
Den Unicode für das 𝕏 (X) Icon bekommen wir so: e61b, dem muss noch ein &#x vorangestellt werden und kann dann z.b. so verwendet werden.
<!-- html --> <i icon=""></i>
Damit das so auch funktioniert, kommt noch dieser Snippet in die CSS Datei:
/* css */
[icon]:after {
content: attr(icon);
font-family: 'FontAwesome';
}
Null-Koaleszenz-Operator
Wurde mal irgendwo in den PHP 7 Features erwähnt. Der Operator ist eine syntaktische Vereinfachung, die oft in Verbindung mit isset() und einem ternären Operator verwendet wird.
PHP Deprecated
Und noch ein PHP Deprecated ab PHP 8.1 ... wurde gerade beim refactoring der SQLite CRUD in die Fehlerlogs geschrieben. Dieses mal betrifft es meine htmlspecialchars() Funktion und komischerweise nur bei meinem SQLite Script.
Passing null to parameter #1 ($string) of type string is deprecated
Aber auch hier habe ich schnell eine Lösung gefunden und die geht so:
Video Attribute
<video controls autoplay muted loop> <source src="demo.mp4#t=30,55" type="video/mp4"> </video>
Das Video soll automatisch bei Sekunde 30 Starten und bei 55 Stoppen (autoplay wird dann ignoriert). Dazu hängen wir dem Video ein #t=start,end an.
HTML - hr
<hr> (default)
Separator mit den üblichen Farben
CSS - animation
<i class="fas fa-bowling-ball fa-spin"></i>
Der Erbsenzähler im Faktencheck
Oder, wie schreibt der Anwalt Joachim Steinhöfel in seinem Blog:
Die Interview-Polizei von “Correctiv” fragt - Der Corona-“Erbsenzähler” antwortet.
Du hast das Video "Pandemie in Rohdaten" von Marcel Barz noch nicht gesehen? Jetzt aber schnell, hier guck.
Yi 4K+ Action Camera App
Wo ist die Yi Action Camera App hin? Scheinbar ist die komplett aus den Google Play Store´s verschwunden.
Im YI Technology Help Center wird wurde auf eine alternative App (sportscamera.apk) verwiesen.
Auf meinem Tablet mit Android 10 funktioniert diese leider nicht.
Update: https://www.xiaoyi.com/yi_action_camera/download_en.html
CSS var
Variablen sind ein Teil der CSS Spezifikation und heißen CSS Custom Properties
:root {
--red: #f8312f;
}
Überall dort, wo ich wiederholend die Farbe "Rot" benötige, verwende ich diese CSS Klassen:
.red { color: var(--red); }
.bg-red { background-color: var(--red); }
.border-red { border: var(--border) var(--red); }
Freitag bei DLF
Der Virologe Christian Drosten ruft zu einem differenzierten Umgang mit den Forderungen auf, alle Schulen und Kitas unverzüglich zu öffnen.
Es gibt im Moment keine wissenschaftliche Grundlage für eine umfassende Öffnung.
Kann mir wer verraten, wie der Typ das meint?
Archiv2 v0.9
Alle Artikel nach Monat und Jahr gruppiert in einer Definitionsliste ausgeben.
SELECT Month(datum) AS Month, Year(datum) AS Year, titel, link FROM artikel WHERE status=1 ORDER BY datum DESC
Modul: Artikel Archive
Dynamic Dummy Image Generator
Kennt Ihr diesen Text Platzhalter "Lorem ipsum"? das gibt es auch für Bilder.

<img src="//dummyimage.com/655x200/fff/ddd.png" alt="">
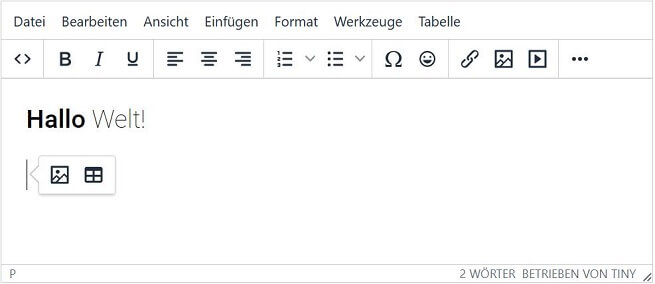
TinyMCE Image Upload
Auch dem neuen WYSIWYG HTML Editor TinyMCE in der aktuellen Version 5.2 kann man das hochladen von Bildern beibringen und das ganz ohne Plugin. 🧐

Die Stunde der Experten
Vor 4 Tagen erschien auf Welt der Artikel:
"Warum dieser Mann die Epidemie kleinredet"
Dieser Artikel ist meiner Meinung nach der letzte Schrott.
Aber, in den weit über 1039 Kommentaren findet sich auch feinstes Mett.
#corona #sars-cov-2 #covid-19
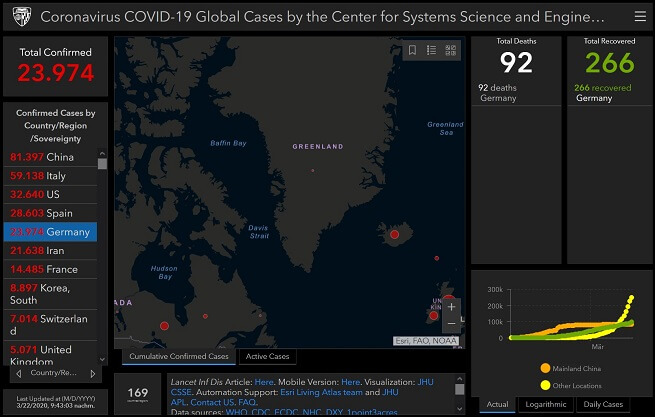
Corona in Zahlen
Wie viele gemeldete SARS-Cov-2 PCR-Test Positive und Todesfälle in zusammenhang mit diesem "Virus" gibt es aktuell?
Hierfür stellt die JHU (Johns Hopkins University) Ihren "COVID-19 Tracker" zur Verfügung.
table tbody
Ob thead, tbody oder tfoot explizit im Quelltext der HTML-Datei stehen oder nicht, ein tbody-Element ist immer implizit vorhanden.
Eine abweichende Einschätzung
Hier mal der "Frontal 21" Beitrag vom 10 März 2020 mit Dr. Wolfgang Wodarg.
ZDFmediathek: https://www.zdf.de/../frontal-21/../panik-und-pandemie
#corona #sars-cov-2 #covid-19
hidden scrollbars
Den Scrollbalken deaktivieren in allen Browsern geht so:
body, html {
overflow: hidden;
}
Wer den Balken aber nur Verstecken bzw. Ausblenden will ohne dabei die Scroll-Funktionalität zu verlieren, muss Weiterlesen.
20 Jahre Unreal Tournament

UT wird 20 Jahre alt. heise online hat hierzu einen sehr Informativen Artikel und ein Video auf YouTube veröffentlicht.
Rimworld 0.19.1987
Damit Mods die bereits in Version 1.0.19xx liefen auch in der Version 0.19.1987 funktionieren, bedarf es nur eine kleine Anpassung in der About.xml der jeweiligen Mod und die geht so:
Font Awesome v5.2.0 - How to Use
In einem HTML Dokument.
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.2.0/css/all.css">
Oder via @import in der CSS Datei.
@import url(https://use.fontawesome.com/releases/v5.2.0/css/all.css);
CENTER
Ein Element horizontal und vertikal positionieren mit so wenig Code wie möglich und so viel wie nötig.
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
Yanny oder Laurel?
Das ist hier die Frage.
Ein Audiosample sorgt aktuell für Wirbel und spaltet die Hörer in zwei Lager, die jeweils etwas anderes hören.
Aber was hörst du?
7-Zip
Auf Grund einer schweren Sicherheitslücke im Packprogramm 7-Zip bis Version 18.04 sollte zügig auf die neuste fehlerbereinigte Version 18.05 vom 30. April 2018 aktualisiert werden.
Download: https://www.7-zip.org/download.html
HTML - details - summary
Ich mach mir das <details> [...] wie es mir gefällt.
Klicke hier für mehr Details!
Hier könnte nun jeder erdenkliche Inhalt angezeigt werden.
HTML - dialog
Geht man in den Artikel, wird hier via open="" automatisch eine Dialog-Box geöffnet.
YouTube iFrame Code in Valide
- Einbett-Code generieren
- Den Teil frameborder="0" aus dem Code entfernen
- Fertig -> Check
Ein komplett tiny und valider iframe Code sehe dann in etwa so aus:
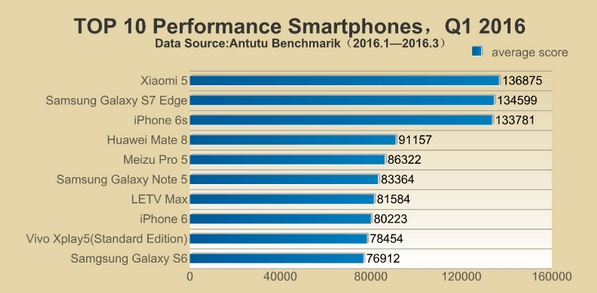
AnTuTu
AnTuTu Benchmark ist die wohl beliebteste bzw. bekannteste Android Benchmark App mit der du die Geschwindigkeit deiner mobilen Begleiter messen und mit anderen Geräten vergleichen kannst.
Auf der AnTuTu Homepage gibt es auch eine Rangiste mit allem möglichen Geräten die getestet wurden.
Für das Q1 2016 finden sich aktuell diese Top 10 Geräte:

Schreib mir doch hier in den Kommentaren welchen Score deine Geräte erreichen.
Citizenfour
Der NDR und der BR haben 2014 einen Dokumentarfilm über die Geschichte von Edward Snowden mit-produziert, der später sogar einen Oscar erhielt.

Bis 30.11.2015 ist Citizenfour
in der ARD Mediathek zu sehen.
Die Heute Show vom 13.11.2015

Aufgrund der Ereignisse in Paris ist die heute-show ausgefallen und wird nicht in der Mediathek abrufbar sein.
Wir gedenken der Opfer von Paris.
Quelle: www.heute-show.de
Index Reihenfolge
Die Reihenfolge ist ausschlaggebend.
- index.html
- index.htm
- index.php
- index.php5
Wenn in einem Verzeichnis eine index.html und ein index.php existieren, wird beim Zugriff auf dieses Verzeichnis immer erst die index.html ausgeführt, es sei denn, man ruft die index.php direkt auf.
Neue Bilder vom Pluto
Die NASA liefert gerade wieder frische Bilder vom Pluto die von der Raumsonde New Horizons gesendet werden.

Code
<!-- html --> <!doctype html> <meta charset="utf-8"> <title>Titel</title> <meta name="theme-color" content="black">
<!-- img --> <img src="..." loading="lazy" alt="">
<!-- link --> <a href="https://www.link.de">https://www.link.de</a>
Web Billard
Mal eben Pool-Billard im Browser zocken.

Die Steuerung ist etwas Tricky, 1x auf die Leertaste und man kommt zur Kugel, mit der linken Maustaste Zielen und zum stoßen die Leertaste gedrückt halten.
Micro SD Karten Speedtest
Ich habe mal alle meine acht Micro SD-Karten einem Geschwindigkeitstest unterzogen.
Für den Speedtest habe ich auf das alt bewerte Programm H2testw (v1.4) von Heise zurückgegriffen und hier nun die Ergebnisse.
- 32GB (10) Transcend - Schlüsselbund
- Schreibrate: 18,2 MByte/s
- Leserate: 18,4 MByte/s
bye bye VHS-Kassette
Nach knapp 40 Jahren wird nun die Herstellung von VHS-Videocassetten eingestellt.
Zeit in Worten
Den halben Tag werkel ich schon an meiner "Wordclock".
Hier ein bischen HTML, da ein wenig CSS und auch etwas JS... Nun habe ich keine Lust mehr und lasse den Block jetzt so wie er ist.

Android 5.1 Lollipop auf dem PC
Und so installierst du Android 5.1 Lollipop (API) auf deinem PC.
Flexbox Bilder
Bilder mit Bildunterschrift nebeneinander positionieren und das Responsive ?

HTML-Logo

JS-Logo

CSS-Logo
.flex {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
FI9831W vs. FI9826W
Der Unterschied laut Datenblatt (foscam.com) alles soweit gleich, bis auf:
| Foscam FI9831W | Foscam FI9826W |
|---|---|
| 2.8 mm Linse mit 70° Winkel | 4-9 mm Fokal-Linse mit 35-70° Winkel |
| 11 IR LEDs | 13 IR LEDs |
| SD-Karte | micro SD-Karte |
| f: 2.8mm, F:2.4 | f: 4mm~9mm, F:1.8 |
| 3-fach Zoom | |
| 104,99 € (foscam.de) | 159,90 € (foscam.de) |
Progress
Wie sieht es denn nun mit dem progress Balken hier im 4CMS aus?
<!-- progress --> <progress max="100" value="50"></progress>
10% = red
20% = orange
30% = yellow
40% = green
50% = blue
60% = purple
70% = white
80% = black
90% = dark
100% = darkest
CSS Webfont Icons
Ich wollte auch mal solche Webicons für mein 4CMS.
Warum nicht das Icon-Set von Font Awesome.
Hier stehen mehr al 479 unterschiedliche Icons zur Auswahl die sich leicht einbauen lassen.
Material Grey
- #fafafa
- #f5f5f5
- #eeeeee
- #e0e0e0
- #bdbdbd
- #9e9e9e
- #757575
- #616161
- #424242
- #212121
CSS - buttons
Dropdown Menu
Klicke hier auf Weiterlesen und wenn ich alle richtig gemacht habe, bekommst man dort ein horizontales "only CSS" Dropdown-Menu zu sehen.