Klasse nicht registriert

Explorer.EXE - Klasse nicht registriert
#win11 #24H2 #26100.4061
Bild aus Text
Dieses Foto wurde mit der Text 2 Image KI Leonardo.Ai (DreamShaper v7) erstellt. Mit nur wenig Text (prompt) können solche realistischen Bilder erzeugt werden.
Datei löschen
Beim bearbeiten oder löschen eines Artikels, auch (sofern vorhanden) das dazugehörige Bild ersetzten oder entfernen, ohne das PHP dauernd meckert.
PHP Warning: unlink(../image/bild.jpg): No such file or directory in
Und das geht so.
Dynamic Dummy Image Generator
Kennt Ihr diesen Text Platzhalter "Lorem ipsum"? das gibt es auch für Bilder.

<img src="//dummyimage.com/655x200/fff/ddd.png" alt="">
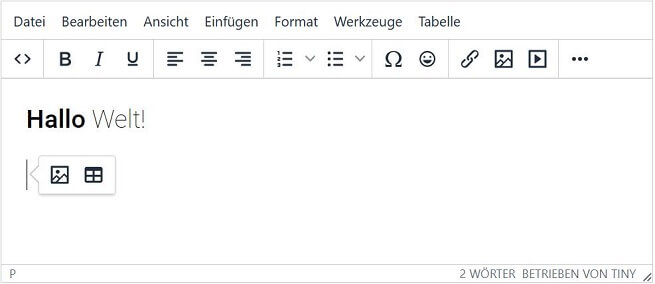
TinyMCE Image Upload
Auch dem neuen WYSIWYG HTML Editor TinyMCE in der aktuellen Version 5.2 kann man das hochladen von Bildern beibringen und das ganz ohne Plugin. 🧐

WYSIWYG Images Upload
bye bye .. vor / ![]()
relative_urls: false;
TinyMCE - image_list
image_list: [
{ title: 'Bild 1', value: '../image/wall.png' },
{ title: 'Bild 2', value: '../image/tafel.png' }
],
TinyPNG.com
Celebrating 1 000 000 000 compressions More than 1 billion JPEG and PNG images optimized and still counting!
TinyMCE 4.3
Es gibt wieder einige Neuerungen im TinyMCE, aber immer noch kein Images-Upload bzw. einen File-Manager.
Ein bischen JS und man bekommt wenigstens ein Images-Upload ganz ohne Plugin hin.
Code
<!-- html --> <!doctype html> <meta charset="utf-8"> <title>Titel</title> <meta name="theme-color" content="black">
<!-- img --> <img src="..." loading="lazy" alt="">
<!-- link --> <a href="https://www.link.de">https://www.link.de</a>
Zufallbild Nr. 1
Lassen wir uns ein zufälliges Bild mit glob() aus einem bestimmten Ordner anzeigen.
$bilder = glob('../ordner/*.jpg');
shuffle($bilder);
$bildinfo = getimagesize($bilder[0]);
echo '<img src="'.$bilder[0].'" '.$bildinfo[3].'" loading="lazy" alt="">';
Android 5.0 Lollipop OTA
Nur 1% aller Geräte bekommen das Update gleich beim Start.
Erst 1 - 2 Tage später (wenn keine Probleme aufgetreten sind) bekommen weitere 25% das Update, danach weitere 50%.
Bei der vierten und letzten Runde sind alle anderen dabei.
Das alles erfolgt nach dem Zufallsprinzip.
HTML & CSS
HTML5 Tags!
code
q
em
strong
cite
samp
var
u
s
del
ins
span
small
abbr
sub
sup
mark
kbd
#link
Extern.
Intern.
orange
style
🄬️ fs-20
![]()
Für mein 4CMS das ich hier auf butschy.de verwende, versuche ich ein möglichst schlankes und klassenloses (classless) CSS Framework zu bauen.
Für eine Live Vorschau nutze ich ein Pen auf Codepen,
