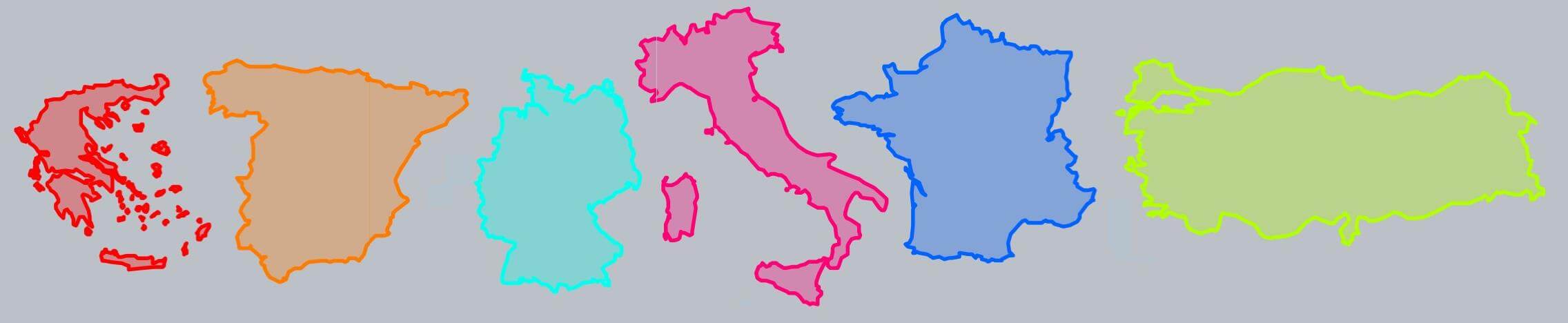
The True Size
So groß ist die Welt tatsächlich: thetruesize.com
CSS - font-size
Beispiel Schriftgrößen
| Schriftgröße | .classname |
|---|---|
| font-size: 1.0rem | .fs-10 |
| font-size: 1.1rem | .fs-11 |
| font-size: 1.2rem (default) | .fs-12 |
| font-size: 1.3rem | .fs-13 |
| font-size: 1.4rem | .fs-14 |
| font-size: 1.5rem | .fs-15 |
| font-size: 1.6rem | .fs-16 |
| font-size: 1.7rem | .fs-17 |
| font-size: 1.8rem | .fs-18 |
| font-size: 1.9rem | .fs-19 |
| font-size: 2.0rem | .fs-20 |
Rimworld Mods
Mods für Rimworld auch ganz ohne dem Workshop von Steam.
(download rimworld mods without steam and workshop)
Zufallbild Nr. 1
Lassen wir uns ein zufälliges Bild mit glob() aus einem bestimmten Ordner anzeigen.
$bilder = glob('../ordner/*.jpg');
shuffle($bilder);
$bildinfo = getimagesize($bilder[0]);
echo '<img src="'.$bilder[0].'" '.$bildinfo[3].'" loading="lazy" alt="">';
4cms.de is Compressed
https://4cms.de is Compressed
Compression type: gzip
Uncompressed Page Size: 16.9 KB
Compressed Page Size: 4.2 KB
Savings: 75.2%
QuickPic 4.0 Beta
QuickPick ist meine App für Android wenn es um Bilder geht.
In der aktuellen Beta gibt es jetzt eine neue Funktion mit der sich in den Einstellungen beliebige Ordner definieren lassen, die automatisch zu einem Cloud-Dienst deiner Wahl gesichert werden können.
Und dann noch:
- Colorful themes for action bar
- Support photo sphere
- Google account login with Play Service
- Sort folder by file size
- Faster scanning folders
HTML & CSS
HTML5 Tags!
code
q
em
strong
cite
samp
var
u
s
del
ins
span
small
abbr
sub
sup
mark
kbd
#link
Extern.
Intern.
orange
style
🄬️ fs-20
![]()
Für mein 4CMS das ich hier auf butschy.de verwende, versuche ich ein möglichst schlankes und klassenloses (classless) CSS Framework zu bauen.
Für eine Live Vorschau nutze ich ein Pen auf Codepen,