Klasse nicht registriert

Explorer.EXE - Klasse nicht registriert
#win11 #24H2 #26100.4061
Maximale Datenübertragung
| Technologie | Download | Upload |
|---|---|---|
| USB4 | 40 Gbit/s | 40 Gbit/s |
| Glasfaser | 10 Gbit/s | 10 Gbit/s |
| LAN | 10 Gbit/s | 10 Gbit/s |
| Kabel | 10 Gbit/s | 1 Gbit/s |
| WLAN | 2 Gbit/s | 2 Gbit/s |
| 5G | 2 Gbit/s | 500 Mbit/s |
| Satellit | 500 Mbit/s | 50 Mbit/s |
| 4G/LTE | 300 Mbit/s | 100 Mbit/s |
| DSL | 300 Mbit/s | 40 Mbit/s |
| Bluetooth 5.0 | 2 Mbit/s | 2 Mbit/s |
+ - theoretische höchstwerte
100% Black Friday
Amazon und Co. hassen diesen Trick.
Wer am Black Friday nichts kauft, kann übrigens bis zu 100% sparen.
Handy Strom Kosten
Den Handy Akku täglich einmal komplett aufladen (von 0 auf 100%) kostet, je nach Modell zwischen 3€ (iPhone 8) bis 5€ (OnePlus 7T Pro) im Jahr.
1&1 DSL 250
Wollten die doch echt den Preis unserer DSL 100er Internet Leitung um 5€ erhöhen.
Hab denen nach meinem "heuli heuli" Anruf mal ordentlich die Leviten gelesen und ZACK, nix Preiserhöhung, stattdessen sogar ein kostenloses Upgrade bekommen auf die DSL 250er Leitung incl. neuem Fritzbox 7590 AX Router + Telefon Allnet Flat.
R.I.P Xiaomi Mi Band 4
Xiaomi Mi Band 4, so sieht´s aus

Ich will doch nur eine kleine digitale Uhr mit Datum und langer Akkulaufzeit für die Arbeit. Dafür teste ich jetzt diese beiden Bänder von Xiaomi.
- Xiaomi Smart Band 7 - 35€
- Xiaomi Redmi Smart Band 2 - 29€
In beiden Bändern habe ich einen dunklen Watchface-Hintergrund eingestellt und auch alle anderen Einstellungen wie Wecker und Verhalten sind gleich. Generell aber alles auf Sparmodus.
Gestern (so gegen 20 Uhr) habe ich beide Bänder auf 100% aufgeladen und über Nacht nur liegen lassen und, gerade eben (09:30 Uhr) mal drauf geguckt und siehe da.
Ihr Datenvolumen ist zu 100% aufgebraucht
Ihr monatliches Highspeed-Volumen ist aufgebraucht und Ihre Surf-Geschwindigkeit reduziert sich nun bis einschließlich des nächsten Abrechnungstages (dem nächsten 21. des Monats) auf 64 kBit/s.
Jaaaaa, ich hab es gemerkt.
CSS - font-weight
Beispiel Schriftstärken
| Schriftstärke | .classname |
|---|---|
| font-weight: 100 (default) | .fw-100 |
| font-weight: 200 | .fw-200 |
| font-weight: 300 | .fw-300 |
| font-weight: 400 | .fw-400 |
| font-weight: 500 | .fw-500 |
| font-weight: 600 | .fw-600 |
| font-weight: 700 | .fw-700 |
| font-weight: 800 | .fw-800 |
| font-weight: 900 | .fw-900 |
CSS - font-family
Ich habe die Google-Fonts gelöscht (kein berechtigte Interesse) und mit system-ui eine sehr gute Alternative gefunden.
Mit font-weight 100 hab ich ein sehr dünnes Schriftbild wie z.b. bei Roboto (100) und mit font-weight 900 ist der Text auch fett genug, so das ich auch die Schriftart Anton nicht mehr brauche.
Ein weiterer Schritt in Richtung die Ladezeit einer Seite zu verbessern.
Logbuch 05032022
Ach da war doch was, wie sieht denn das progress Tag im Darkmode aus? Ja nicht hier, hier ist alles noch Lightmode.
| 4CMS v1.6 | ||
| Font Awesome 6 | ||
| CSS Darkmode |
Update: 05.03.2022 - Logbuch
TV Bilddiagonale Zoll
| Zoll | Diagonale |
|---|---|
| 75 Zoll | 191cm |
| 70 Zoll | 178cm |
| 65 Zoll | 164cm |
| 58 Zoll | 146cm |
| 55 Zoll | 139cm |
| 50 Zoll | 126cm |
| 49 Zoll | 123cm |
| 43 Zoll | 108cm |
| 40 Zoll | 100cm |
| 32 Zoll | 80cm |
| 24 Zoll | 60cm |
* je nach Hersteller Modell.
7 Tage Inzidenz
Eine PCR-Test Fehlerquote von nur 0,1% (RKI) führt bei 100.000 gesunden Menschen immer zu ca. 100 falsch-positive Testergebnisse.
Was müssen wir also tun, um jemals auf eine Inzidenz von unter 100 zu kommen?
Richtig. AUFHÖREN ZU TESTEN!
Logbuch 140420
| Daten v0.9 |
Update: 14.04.2020 - Logbuch
Eine abweichende Einschätzung
Hier mal der "Frontal 21" Beitrag vom 10 März 2020 mit Dr. Wolfgang Wodarg.
ZDFmediathek: https://www.zdf.de/../frontal-21/../panik-und-pandemie
#corona #sars-cov-2 #covid-19
PageSpeed Insights 100/100
Google´s Pagespeed Insights Tool ist in der fünften Version erschienen. Ich mache dann mal eben ein PageSpeed Test.

Optimal 100 von 100 Punkten. Sowohl Mobil, als auch bei Desktop Perfekt. Das klappt aber auch nur, wenn ich keine YouTube Videos "Einbette".
Katzen TV
Warum ich die Katze (Oscar) nicht einfach wo anders hinsetze? Jaaaa, hab ich schon 1000x versucht.
WEIß
Die Farbe Weiß in allen CSS Varianten.
{ color: #fff; } /* hexadezimale */
{ color: white; } /* farbname */
{ color: rgb(255, 255, 255); } /* rgb */
{ color: rgba(255, 255, 255, 1); } /* rgba */
{ color: hsl(0, 0%, 100%); } /* hsl */
{ color: hsla(0, 0%, 100%, 1); } /* hsla */
#weiss #weiß #white #ffffff
CENTER
Ein Element horizontal und vertikal positionieren mit so wenig Code wie möglich und so viel wie nötig.
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
99.999 Kilometer
Hey BOSS, bei 100.000 Kilometer gibt es doch einen neuen oder?

Text in Binär
a - z
01100001 01100010 01100011 01100100 01100101 01100110 01100111 01101000 01101001 01101010 01101011 01101100 01101101 01101110 01101111 01110000 01110001 01110010 01110011 01110100 01110101 01110110 01110111 01111000 01111001 01111010
0 - 9
00110000 00110001 00110010 00110011 00110100 00110101 00110110 00110111 00111000 00111001
Von 0 auf 100 km/h
Neuer Weltrekord.
In nur 1,513 Sekunden Beschleunigt dieser kleine Elektro-Flitzer von 0 auf 100 km/h und die stehen schon nach weniger als 30 Metern auf dem Tacho.
Direktlink: youtube.com/watch/I-NCH8ct24U
TinyMCE 4.3
Es gibt wieder einige Neuerungen im TinyMCE, aber immer noch kein Images-Upload bzw. einen File-Manager.
Ein bischen JS und man bekommt wenigstens ein Images-Upload ganz ohne Plugin hin.
Mobile First Testseite
Ein Hamburger Menu, eine fixe Navigation im Header beim Scrollen (position: sticky;) alles Responsive und nach dem "Mobile First" Prinzip.
100 Dronen
Weltrekord, Intel lässt 100 mit LED-bestückte Drohnen zur Musik ähh "tanzen"
? Aber seht selbst: 100 Dancing Drones (youtube)
Citizenfour
Der NDR und der BR haben 2014 einen Dokumentarfilm über die Geschichte von Edward Snowden mit-produziert, der später sogar einen Oscar erhielt.

Bis 30.11.2015 ist Citizenfour
in der ARD Mediathek zu sehen.
Maginon IPC 100 AC
Eine neue (alte) IP-Kamera wurde in meinem IP-Cam Dasboard aufgenommen und zeigt irgendeine Terrasse in Norderstedt in 640x480 VGA.

Auch die Maginon IPC-100 AC von Supra lässt sich ganz Easy via
https://[DEINEIP]:[PORT]/videostream.cgi?user=[USERNAME]&pwd=[PASSWORT]
in das Dashboard einbinden.
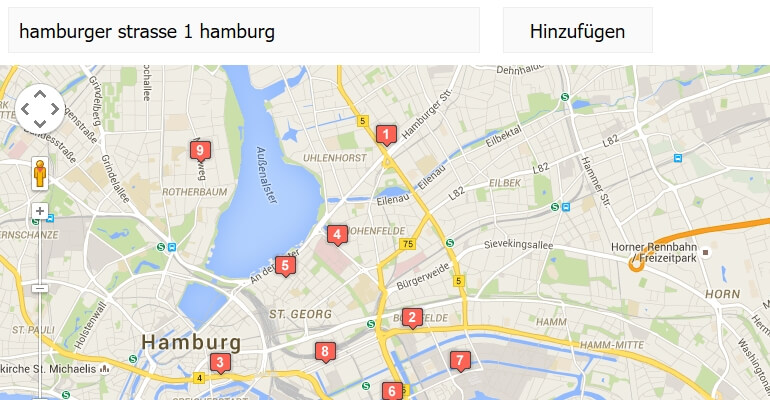
TM06 Routenplaner
Fertig, der Routenplaner mit mehr als 100 Zwischenzielen via Google Maps.

Code
<!-- html --> <!doctype html> <meta charset="utf-8"> <title>Titel</title> <meta name="theme-color" content="black">
<!-- img --> <img src="..." loading="lazy" alt="">
<!-- link --> <a href="https://www.link.de">https://www.link.de</a>
1und1 DSL 50
Nun ist es Offiziell, wir wechseln von o2 (Alice DSL 16) zu 1&1 und holen uns dort eine DSL 50MBit/s Leitung für 23,49€ im Monat.
Und was kostet der ganze Kram jetzt wirklich ?
Micro SD Karten Speedtest
Ich habe mal alle meine acht Micro SD-Karten einem Geschwindigkeitstest unterzogen.
Für den Speedtest habe ich auf das alt bewerte Programm H2testw (v1.4) von Heise zurückgegriffen und hier nun die Ergebnisse.
- 32GB (10) Transcend - Schlüsselbund
- Schreibrate: 18,2 MByte/s
- Leserate: 18,4 MByte/s
linear-gradient
Ein Farbverlauf mit CSS linear-gradient.
Farbverlauf von Weiß (#fff) zu Grau (#eee) von oben nach unten.
Der CSS Code:
.gradient {
background: linear-gradient(to bottom, #fff 0%, #eee 100%);
}
#top #left #right
Progress
Wie sieht es denn nun mit dem progress Balken hier im 4CMS aus?
<!-- progress --> <progress max="100" value="50"></progress>
10% = red
20% = orange
30% = yellow
40% = green
50% = blue
60% = purple
70% = white
80% = black
90% = dark
100% = darkest
Hier, da und dort.

P1000 Spycam
Was man nicht alles mit seinem alten Android Smartphone oder Tablet anstellen kann.
Einfach mal die Kamera von meinem uralt P1000 abgreifen und eine Live-Ansicht hier auf der Homepage zeigen.
Wer wissen will, wie das ganze genau Funktioniert darf mich gerne fragen.
HTML & CSS
HTML5 Tags!
code
q
em
strong
cite
samp
var
u
s
del
ins
span
small
abbr
sub
sup
mark
kbd
#link
Extern.
Intern.
orange
style
🄬️ fs-20
![]()
Für mein 4CMS das ich hier auf butschy.de verwende, versuche ich ein möglichst schlankes und klassenloses (classless) CSS Framework zu bauen.
Für eine Live Vorschau nutze ich ein Pen auf Codepen,