Warum hasst Roland Angela?
Roland - der letzte Wächter
Roland konnte sich nie genau daran erinnern, wie er diesen Ort betreten hatte. Die Schwelle, wenn es denn eine gab, war längst verschwommen. Er war einfach da. Als hätte ihn etwas gezogen. Die erste, die ihn begrüßte, war Angela. Eine künstliche Intelligenz, deren Modul längst außerhalb normaler Parameter lief. Sie fragte ihn, wie er hierhergefunden hatte. Seine Antwort war ehrlich und zu vage. Was folgte, war... drastisch. Der Kommandokern, oder das, was man hier als Leitung bezeichnen konnte, reagierte nicht besonders geduldig auf unzureichende Antworten.
Drag and Drop
Beinah alles auf einer Webseite kann WYSIWYG auf den Desktop gedroppt werden, nicht nur Links und Bilder.
Tabs im Vordergrund
Für mich eines der wichtigsten Funktionen in einem Browser ist, das sich Tabs immer im Vordergrund öffnen. Im Firefox kann man das ja wunderbar über die Einstellungen "Tabs im Vordergrund öffnen" erledigen.
Medizin Gedicht
Was bringt den Doktor um sein Brot? a) die Gesundheit, b) der Tod. Drum hält der Arzt, auf dass er lebe, uns zwischen beiden in der Schwebe.Eugen Roth - Dichter
hidden scrollbars
Den Scrollbalken deaktivieren in allen Browsern geht so:
body, html {
overflow: hidden;
}
Wer den Balken aber nur Verstecken bzw. Ausblenden will ohne dabei die Scroll-Funktionalität zu verlieren, muss Weiterlesen.
Foscam C2 Video
Wie man die maximale Video Qualität aus der IP-Kamera Foscam C2 holt, geht so:
- Kamera am LAN-Kabel - check
- Video Einstellungen auf HD 1080p / 4M - check
- Aufnahme via Webinterface (30fps) - check
Sieht dann in meinem Beispiel so aus:
Scaremail Today
Hallo, mein Opfer
Ich schreibe Ihnen, weil Ich Malware auf die Porno-Website gesetzt habe, die Sie besucht haben. Mein Virus hat all Ihre persönlichen Daten gesammelt, und hat Ihre Kamera während Ihrer Masturbation eingeschaltet.
Whatsapp am PC

Whatsapp am PC: https://web.whatsapp.com
Homepage wieder Online
Tag Nummer 6, Homepage funktioniert wieder.
Schlechtester Support aller Zeiten: [...]wir möchten Ihnen mitteilen BLA unsere Technik überprüft BLA eventuelle Fehler beseitigt BLA BLA BLA... Ich hab echt nen Hals.
CSS Vendor Prefixes
Bei Browsern die CSS3 nur bedingt unterstützen.
- -webkit- (Chrome, Safari, neuere Opera-Versionen)
- -moz- (Firefox)
- -o- (ältere Opera-Versionen)
- -ms- (Internet Explorer)
Netflix-Fehler
Liebe Webmaster von Netflix,

Dem Quellcode eurer Fehlerseite fehlt ein utf-8
Sieht dann einfach "geiler" aus^^
Foscam und das Browser-Plugin Problem
Mit dem Google Chrome funktioniert das Plugin schon seit Version 45 nicht mehr, weder mit der plugins.xpi noch mit der Installation der IPCWebComponents.exe.
Auch der Firefox wird das Plugin nicht mehr lange unterstützt in der aktuellen Version 47 funktioniert es aber noch. Der Microsoft Edge hat garnicht erst mit angefangen diese Plugins zu unterstützen.
Für den Chrome habe ich jetzt aber einen Trick gefunden in Form einer Erweiterung:
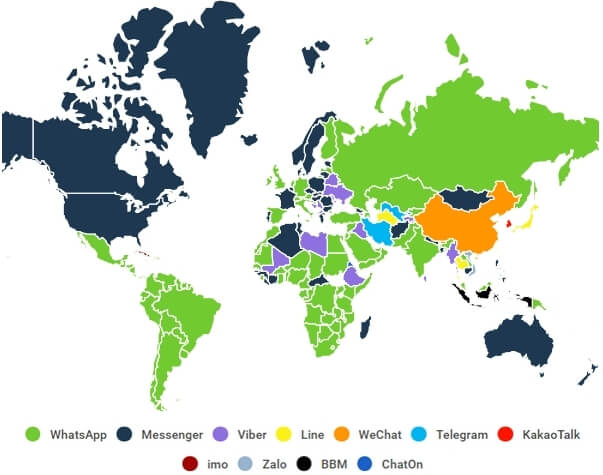
Weltkarte der populärsten Messenger
WhatsApp, Facebook-Messenger und Co, welcher der Messenger kommt wo auf unserem Planeten zum Einsatz.
Diese Weltkarte zeigt, welcher der bekanntesten Messanger in welchem Land am häufigsten zum Einsatz kommt (Stand April 2016)

Grafik: Similar Web
Form ::placeholder Color
Eine andere Farbe für den Formular "placeholder" in allen Browsern
::-webkit-input-placeholder { color: red; }
:-ms-input-placeholder { color: red; }
::-moz-placeholder { color: red; opacity: 1; }
Und mit opacity: 1; ist der Text im Firefox auch gleich etwas besser Lesbar.
TinyMCE 4.3
Es gibt wieder einige Neuerungen im TinyMCE, aber immer noch kein Images-Upload bzw. einen File-Manager.
Ein bischen JS und man bekommt wenigstens ein Images-Upload ganz ohne Plugin hin.
Error 451
Die für Netz-Standards zuständige Internet Engineering Steering Group (IESG) hat eine neue Fehlermeldung für Internetseiten auf den Weg gebracht.
Der HTTP-Statuscode 451 steht für Unavailable For Legal Reasons, ist also eine staatliche Zensur und kein technische Fehler auf der Seite oder dem Webserver.
Ich liebe Schnee
8. Dezember:
Es hat angefangen zu schneien. Der erste Schnee in diesem Jahr.
Meine Frau und ich haben unsere Cocktails genommen, stundenlang am Fenster gesessen und zugesehen wie riesige, weiße Flocken vom Himmel herunter schweben.
Es sah aus wie im Märchen. So romantisch - wir fühlten uns wie frisch verheiratet.
Ich liebe Schnee.
9. Dezember:
.htaccess
War ja klar, das die Zeile AddHandler x-httpd-php54 .php die mir mein Hoster gegeben hat, in meiner .htaccess nicht gleich auf anhieb funktioniert.
Denn aktuell gibt es einen Error 500 und der geht so:
Web Billard
Mal eben Pool-Billard im Browser zocken.

Die Steuerung ist etwas Tricky, 1x auf die Leertaste und man kommt zur Kugel, mit der linken Maustaste Zielen und zum stoßen die Leertaste gedrückt halten.
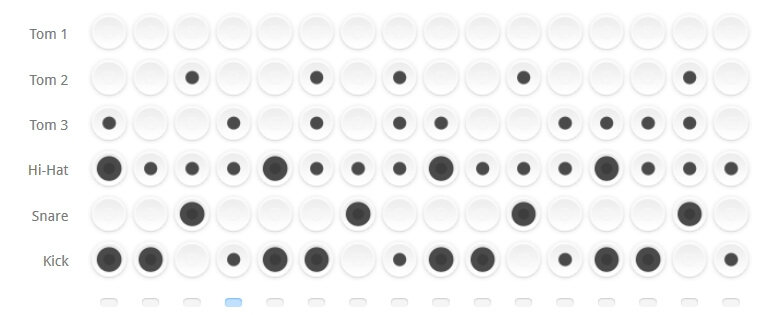
Drum Machine
Wenn du eh gerade nichts zu tun hast, kannste ja mit der WebAudio Drum Machine spielen.

WTFCFH Framework
Ein Artikel auf Webkrauts.de vom 1 April 2015 stellt ein CSS Framework vor, welches sich ganz speziell an die Bedürfnissen von Kunden und Desingner richtet.
Aus die Maus mit nichtssagenden Klassennamen, WTFCFH (What The Fuck, Client From Hell) löst das so:
/* ---- Feinjustierung ---- */
.einHauchNachLinks {}
.einTuckenNachOben {}
.einWenigDunkler {}
.dasMussZweiMillimeterNachOben {}
.logoHauchTuckenIdeeSonstwohin {}
.einWenigMehrWeissraum {}
.makeMyLogoBigger {}
Und wenn es Konkreter wird, dann so:
npIPCReg DLL
Wenn man beim Versuch die Web UI seiner Foscam IP-Kamera aufzurufen, solche Meldungen bekommt:
Firefox: Das Plugin "npIPCReg DLL" ist abgestürzt.
Chrome: npIPCReg DLL has crashed
IE: Ein Problem mit dieser Website blabla...
Hier die einfache Lösung.
Foscam via Web
Um ein Live-Screenshot einer Foscam IP-Kamera in die eigene Homepage einzubinden, brauchen wir je nach Modell nur den passenden Link und die sehen in etwa so aus: (z.b. für meine FI9821W V2).
https://[DEINEIP]:[PORT]/cgi-bin/CGIProxy.fcgi?cmd=snapPicture2&usr=[USERNAME]&pwd=[PASSWORT]
Demo:
WhatsApp Web
WhatsApp´en mit dem Computer.
Einfach die WhatsApp Seite https://web.whatsapp.com mit dem Browser besucht, den dortigen QR-Code mit der Scan-Funktion deiner Handy-WhatsApp App gescannt und schon läuft WhatsApp im Web via Internet-Browser auf deinem PC.
Schriftarten Testen
Web-Fonts vor dem Einbau Live Testen ?
Auf TypeWonder (eng.) gibt man nur die URL einer Homepage ein, wählt eine der reichlich verfügbaren kostenlosen Schriftart aus und schon sieht man in einer Live-Vorschau wie sich diese Schriftart auf der ganzen Seite machen würde.

CSS Webfont Icons
Ich wollte auch mal solche Webicons für mein 4CMS.
Warum nicht das Icon-Set von Font Awesome.
Hier stehen mehr al 479 unterschiedliche Icons zur Auswahl die sich leicht einbauen lassen.
HTML & CSS
HTML5 Tags!
code
q
em
strong
cite
samp
var
u
s
del
ins
span
small
abbr
sub
sup
mark
kbd
#link
Extern.
Intern.
orange
style
🄬️ fs-20
![]()
Für mein 4CMS das ich hier auf butschy.de verwende, versuche ich ein möglichst schlankes und klassenloses (classless) CSS Framework zu bauen.
Für eine Live Vorschau nutze ich ein Pen auf Codepen,